Opacity

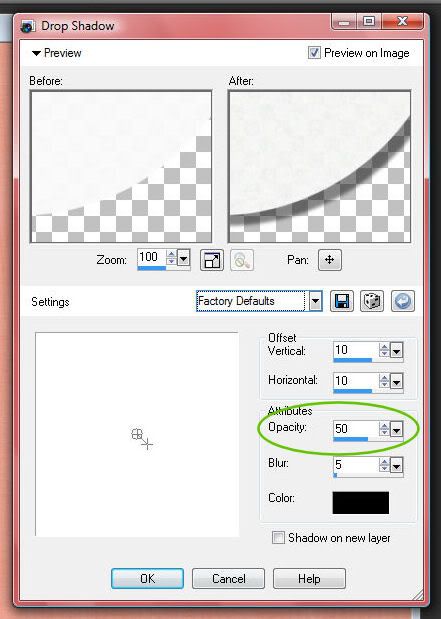
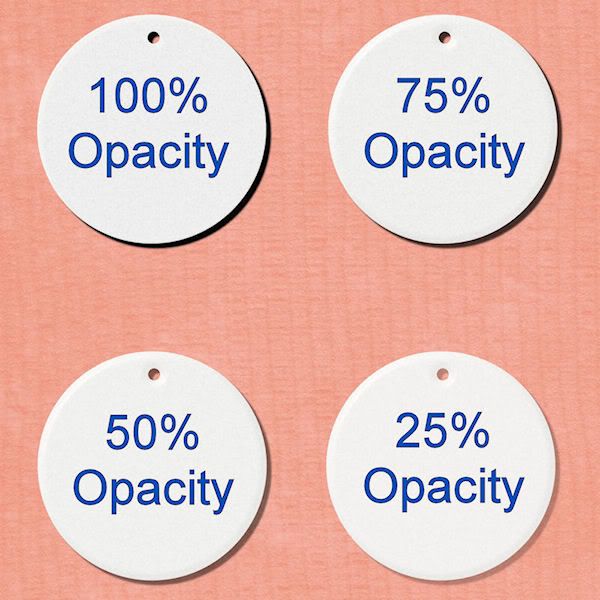
Opacity refers to how much you can see through the shadow. Varying the opacity changes the harshness of the shadows. Generally, items that are closer to the page have a more opaque shadow and those that are farther away have a lower opacity.

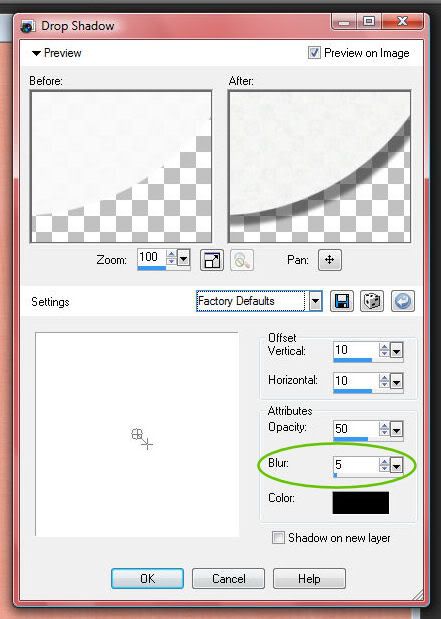
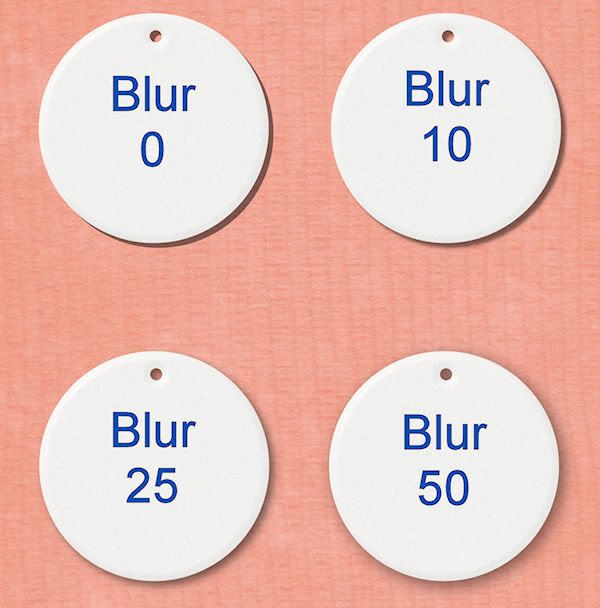
Blur

Adjusting the blur setting can give your shadow a hard edge or a softer edge. Generally, items close to the page need a lower blur setting while items farther from the page need a higher blur setting.

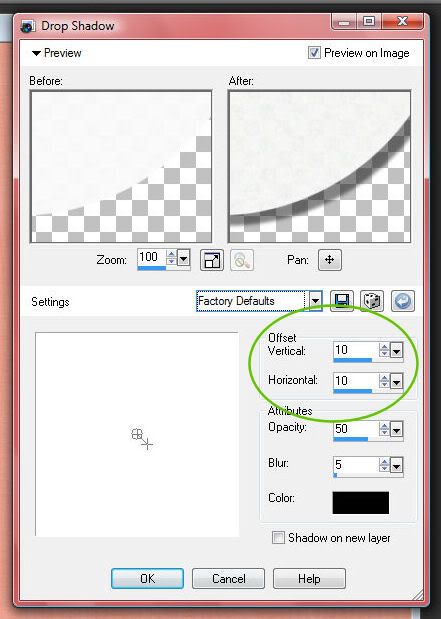
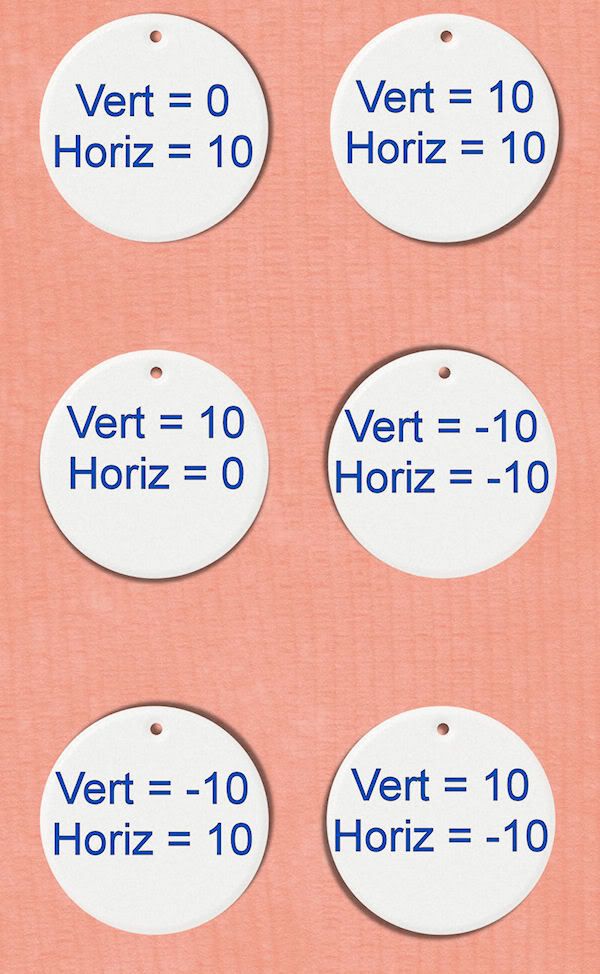
Direction

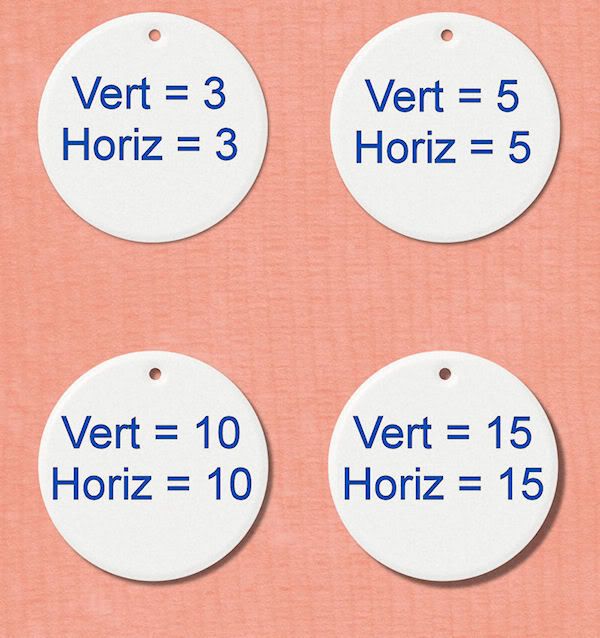
Changing the vertical and horizontal offset changes the direction of the shadow. The most important thing to remember is that it should look like the same light is causing all the shadows on your page which means that all shadows should fall in the same direction. This is especially important to remember if you are using pre-shadowed items or pre-made clusters. You'll want the other shadows on your page to fall in the same direction as the shadows on these elements.

Size
Changing the numbers in the offset fields can also change the size of your shadow. Generally,thin items will cast a smaller shadow while thicker items will cast a bigger shadow.

What shadow settings should I use?
This is what new scrappers want to know but it's a hard question to answer! The best answer is that "it depends" and that you'll have to play with the settings until it looks right. Unfortunately, there's no one magic shadow setting that works well in every layout. However, here are some places to start with different elements. Start here and then play with those settings until it looks right to you!
- Paper (including stickers, alphas, tags, etc.) - I generally use an offset of 3-6, an opacity of 60-75, and a blur of 10-15.
- String or ribbon - I start with an offset of about 15, an opacity of 40-50, and a blur of 25-40.
- Buttons - I start with an offset of about 8-10, an opacity of about 50-60, and a blur of 15-25.
- Staple or other small fastener - I start with an offset of 2-5, an opacity of about 60-75, and a blur of 10-15.
Be sure to add your shadows as a separate layer so you can change them later if you want to! You can add a gaussian blur, lower the opacity, change the blend mode, etc. after you've added the shadow.